situational limitations, older people, and people with low bandwidth or speed.
Accessibility
situational limitations, older people, and people with low bandwidth or speed.
What is Web Accessibility?
To achieve this, the W3C (The World Wide Web Consortium) has created the Web Content Accessibility Guidelines 2.1 (WCAG 2.1 }, which explain about and guide developers on how to make websites accessible. These guidelines have been adopted by governments around the world and are now a part of various legislations, such as the ADA, Section 508, EN 301549, and others.
The WCAG focuses mainly on three areas of accessibility: blind people using screen-readers UAWS, NVDA}, people with motor impairments who use only keyboards, and a variety of other disabilities such as color blindness, epilepsy, and minor visual impairments that are mainly focused on the UI and design of the website (color contrasts, animations, fonts, etc.)
How Does accessiBe Achieve Compliance?
accessiBe utilizes two applications that together achieve compliance: the interface and Al-powered processes.
accessiBe’s interface is a session-based design and UI adjustment tool that makes accessibility modifications based on a user’s individual needs. All adjustments are compliant with WCAG 2.1 AA & AM requirements.
accessiBe’s Al machine learning technology uses contextual understanding and computer vision to address the complex, back-end requirements needed for screen reader and keyboard navigation adjustments.
After the initial remediation, you’ll receive an accessibility statement, also visible within the interface, that confirms your website’s compliance status to all site visitors.
Here's an example of such an accessibility statement:
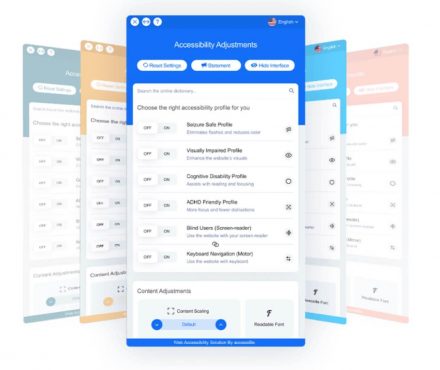
The accessibility interface
The interface is designed to address accessibility requirements relating to the UI, design, and readability of your website. Users can choose a disability profile like ”Visually Impaired Profile” and simultaneously activate all relevant adjustments. Alternatively, or in addition to the profiles, users can enable singular adjustments like increasing font sizes, change color contrasts, and stop animations.

Here are some of our interface’s capabilities:
Font handling
Users can increase and decrease font size, change type, adjust spacing, alignment, line height, and more.
Color handling
Users can select various color contrast profiles such as light, dark, inverted, and monochrome. Additionally, users can swap color schemes of titles, texts, and backgrounds, with over 7 different colors.
Animations
Content highlighting
Audio muting
On-demand dictionary
Other options
The AI Application
Screen-reader optimization
accessiBe’s AI applies the contextual understanding processes while analyzing a site. It visually matches elements and behaviors to millions of past encounters, to learn from context what elements actually do and their purpose on the page. Then all the necessary code adjustments are implemented in order to reflect to blind people using screen-readers exactly what’s on the screen and the purpose of every element, exactly as it was intendedoriginally.
For example, accessiBe automatically and accurately labels forms and adds descriptions for actionable icons, such as social media. Additionally, our AI scans all of the website’s images and provides an accurate, elaborate image descriptions, or ALT (Alternate Text) tag. It also extracts texts that are embedded within the image, using OCR (Optical Character Recognition) technology.
Note that accessiBe will not override your ALT tags, titles, or any other manual accessibility work that has been done. We take into consideration that if you’ve made adjustments yourself, it’s probably for a reason. Screen reader users in need of these adjustments receive automatic announcements to turn on these adjustments as soon as they enter your website.
Keyboard navigation optimization
For users who have trouble using a mouse, our AI adjusts the website’s HTML, as well as adding various behaviors using JavaScript code, to make the website fully navigable by keyboard.
accessiBe’s Contextual Understanding AI engine matches the behavior, style, and structure of your website’s elements to millions of past experiences, to learn their functionality and provide keyboard navigation and operational functionality to each of them.
This includes navigating the entire site using the TAB and SHIFT+TAB keys, operating dropdowns with the arrow keys, closing elements with Esc, triggering buttons and links using Enter, navigating between radio and checkbox elements using the arrow keys, filling them in with the Spacebar or Enter key, navigate using key shortcuts, and more.
accessiBe’s automated service has only a few exceptions with is remediation of PDFs, documents, and multimedia (video/audio subtitles), as they are not a part of your codebase.
Lastly, if your website has an element that is unique and does not exist almost anywhere else, such as a quiz, game, ticketing section, map, or any other rare component, accessiBe may not be able to fix it. Al and machine learning technologies depend on a high amount of encounters and data to be accurate.